We’ve all had it occur to us: we attempt to decide on an choice on an internet site, and proper earlier than we click on, the web page jumps away and we find yourself clicking one thing we didn’t imply to. Doh!
Like a sport of “down low, too gradual”, this web site habits makes us really feel gradual and annoyed. Luckily, web site builders are actually incentivized to enhance their website expertise with the discharge of Google’s Core Net Vitals; a set of metrics that assist website house owners measure and enhance the consumer expertise of their internet pages.
![→ Download Now: SEO Starter Pack [Free Kit]](https://no-cache.hubspot.com/cta/default/53/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)
Cumulative Format Shift is certainly one of these key metrics that measures the “jumpiness” of an internet site and the way it unexpectedly strikes as parts load. Let’s take a better have a look at how this metric works, and how one can be sure that your personal web site is following greatest practices so that you rank larger on serps and supply your customers with a greater expertise.
What’s Cumulative Format Shift?
Cumulative Format Shift (or CLS) is a measure of how a lot a webpage unexpectedly shifts throughout its life. For instance, if an internet site customer loaded a web page and, whereas they had been studying it, a banner masses and the web page jumps down, that will represent a big CLS rating.
Together with Largest Contentful Paint (the period of time it takes to load the biggest piece of content material) and First Enter Delay (how lengthy it takes for a web page to be interactive or “clickable”), CLS is a part of Google’s Core Net Vitals. Google’s internet crawlers measure CLS on every web page they index.
What causes Cumulative Format Shift?
Web page shifts occur when content material masses at totally different speeds and causes the structure to alter and alters what the viewer is . Commercials loading slowly, movies of unknown dimension all of the sudden showing, or DOM parts being dynamically added are all potential causes of CLS.
The instance under reveals what occurs when an advert banner is loaded after the remainder of the webpage masses. The content material is pushed down, and the consumer expertise is negatively impacted.
Supply
It may be tough to know in case your customers are experiencing CLS, as a result of not each machine or surroundings operates in the identical approach. In case you’re loading your web site in a growth surroundings you might have parts cached or they might be loading domestically. Personalised internet content material based mostly on cookies will behave in another way for each customer, particularly relying on their location. Plus, cellular customers can have a really totally different expertise – a small shift on an online browser could also be monumental to somebody viewing the positioning on a small display screen. Actually the one strategy to perceive your customers’ expertise is to measure CLS, which we’ll go over under.
Why is CLS essential?
Understanding CLS is essential for 2 causes: your guests’ expertise and your search engine rating.
Your guests have excessive expectations in relation to your website’s efficiency. In 2020, 93% of individuals reported leaving an internet site as a result of it didn’t load correctly.
Jumpy web sites that load in items or with surprising habits will trigger your guests to search out one other web site to browse. And in the event that they do stick round, a excessive CLS rating is more likely to trigger usability issues like selecting the unsuitable choice, trying out too early, or lacking components of your web site altogether.
This drawback is just exacerbated by the big variety of web customers who’re looking on their smartphones. When viewing your website on a small display screen, any jumps and structure shifts on the web site are sure to have a huge impact on cellular consumer expertise.
Optimizing your website and lowering your cumulative structure shift is important to offering clients with a superb expertise.
Secondly, Google ranks websites based mostly on their web page efficiency. A greater consumer expertise ends in the next search rating. In case your web page doesn’t meet the requirements that Google lays out of their Core Net Vitals tips, your website can be penalized.
Google doesn’t wish to direct folks to websites that don’t carry out effectively. Aligning with CLS greatest practices can assist your web site transfer up the rankings. And since 68% of on-line experiences begin with a search, ensuring your website reveals up on the search outcomes web page is essential to producing inbound visitors.
How do you measure Cumulative Format Shift?
The excellent news is that you just don’t must measure CLS your self as a result of Google makes it very easy to investigate your web page efficiency with their PageSpeed Insights device, or within the Chrome browser utilizing Lighthouse Instruments.
To research efficiency in PageSpeed Insights:
- Enter an internet site URL into Google’s PageSpeed Insights device.
- Click on ‘Analyze.’
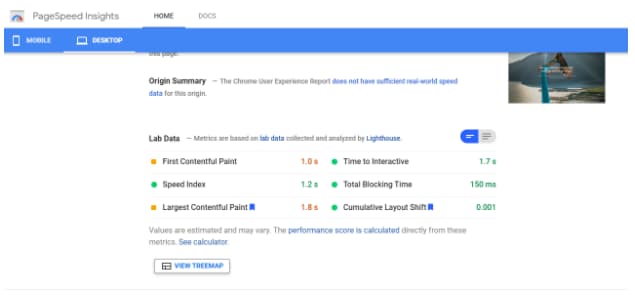
- Test your efficiency. You may evaluation each cellular and desktop efficiency, which you’ll swap between utilizing the highest left nook navigation.
The web page analyzed under reveals a superb cumulative structure shift rating of 0.001.
 To research efficiency utilizing Lighthouse instruments:
To research efficiency utilizing Lighthouse instruments:
- Open up the web site you wish to analyze in Chrome.
- Navigate to Developer Instruments by clicking the three dots within the high proper nook of the browser window, selecting “Extra Instruments” after which “Developer Instruments.”
- When the console opens, select “Lighthouse” from the choices alongside the highest.
- Click on “Generate Report.”
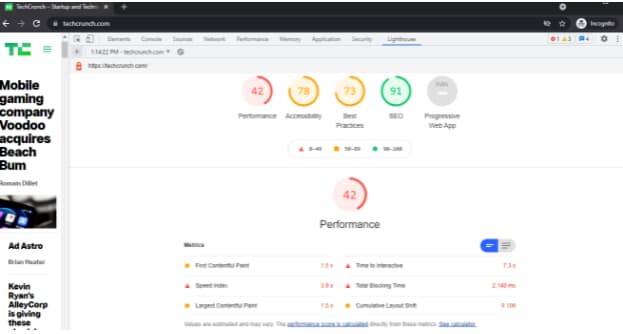
The web page under reveals a CLS of 0.109, or “wants enchancment.”
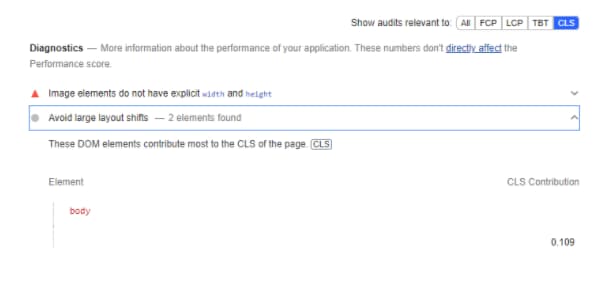
 Lighthouse gives an in depth audit of what contributed to that rating. To evaluation the audit, scroll down and select “Present audits related to CLS.”
Lighthouse gives an in depth audit of what contributed to that rating. To evaluation the audit, scroll down and select “Present audits related to CLS.”

Extra About Influence Fraction and Distance Fraction
Two phrases you may see when researching CLS are “affect fraction” and “distance fraction.” These are the 2 variables that Google makes use of to calculate CLS.
structure shift rating = affect fraction x distance fraction
Influence fraction pertains to the scale of the unstable ingredient compared to the viewport. Distance fraction is the quantity the unstable ingredient strikes as a ratio of the viewport.
So a excessive CLS would consist of a big ingredient transferring an extended distance. A small CLS could be the results of a small ingredient transferring solely a small distance.
CLS is the biggest “burst” or group of structure shift scores that happen throughout a session window. Basically, if a bunch of shifts occur inside a five-second window, this is able to be thought-about disruptive and end in a big CLS rating.
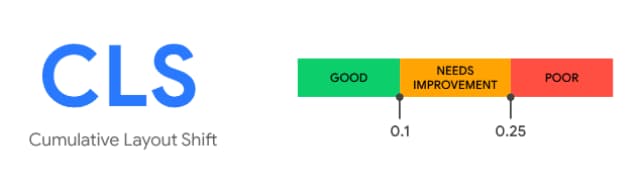
What is an efficient CLS rating?
An excellent cumulative structure rating is something lower than 0.1. The stories from PageInsights or Lighthouse instruments will robotically flag any poor scores, in addition to present recommendation on how you can optimize the web page for higher efficiency.
 Supply
Supply
How To Enhance Cumulative Format Shift
There are a number of greatest practices that web site house owners can observe to enhance their CLS rating:
1. Use a CMS (content material administration system).
Particularly one which integrates with Google Lighthouse or different diagnostic instruments. It will just be sure you’re designing with greatest practices in thoughts, and flag any points earlier than you launch your website.
2. Specify dimension attributes for photographs and movies.
Slightly than letting them set their very own peak and width, dictate dimension attributes to your media. By setting these attributes, you’re telling the browser how a lot house to put aside, even when the picture isn’t loaded but.
3. Perceive how adverts can affect your structure.
Google Writer Tag provides intensive steering about how you can reserve house for adverts.
Load new content material under the viewport. Loading content material above what the consumer is viewing will typically trigger a web page to shift.
4. Use transitions and animation to supply context round web page modifications.
For instance, a “Learn extra” hyperlink that scrolls the consumer down the web page wouldn’t affect CLS as a result of it’s an anticipated structure shift.
A Word On Anticipated Vs Surprising Format Shift
CLS solely takes into consideration surprising modifications. If the structure modifications due to a user-initiated motion, there is no such thing as a affect on CLS. This can be a useful device to make use of once you don’t have to load every part . As a substitute, provide customers the chance to decide on which parts they wish to view by means of “learn extra” hyperlinks or “develop matter” accordions inside your web page.
Supply A Higher Consumer Expertise With CLS Optimization
Listening to CLS not solely gives a greater consumer expertise, nevertheless it additionally boosts your search consequence rankings. It’s a win-win.
To fulfill Google’s requirements for CLS, begin by utilizing a diagnostic device to measure your web site’s present efficiency. Keep in mind the essential tips outlined above, and preserve structure shifts high of thoughts when designing your web site, particularly round transitions and content material additions. With these few easy issues, you’ll see higher outcomes throughout the board.
Initially revealed Nov 25, 2021 7:00:00 AM, up to date November 25 2021

