At the same time as you happen to could effectively include obtained ever puzzled how designers at Apple outlined each little half in iOS as that they had been developing it, you then definately are inside the turning into grunt.
As know-how is repeatedly evolving, web develop continues to change into extra formalized. Internet designers and builders should put code that may translate seamlessly from PC to cell devices, include simple to adore put of abode navigation, and innovate different put of abode capabilities — these are all elements that corporations standardize in digital mannequin guides.
Digital mannequin guides include develop into extra well-known to a ticket’s complete picture and memorability on the get hold of as a consequence of they grunt the expectations and necessities for agency web stage to. They’re specifically notable for web websites and merchandise that should invent useful specific individual experiences.
On this submit, we’ll dive into what digital mannequin guides are intimately and current you some spectacular examples from eminent corporations which include accomplished them efficiently.

What’s a web develop mannequin information?
A web-based develop mannequin information — moreover is known as digital mannequin information — is a helpful useful resource the put a ticket collects and shops all develop elements and guidelines for its web web site on-line on-line. It’s created from graphic elements, typography, coloration association, and unusual formatting for builders to reference and be aware for cohesive web web site on-line on-line composition.
This type of mannequin information is to be handled as a guide that units develop necessities for a agency’s digital presence. Its key motive is to put a common develop mannequin for the logo and include positive consistency throughout all channels and mediums, the put you establish your brand, coloration palette, typography, imagery pointers, and so forth.
In contrast to ticket mannequin guides that encapsulate a agency’s brand, mission assertion, purchaser personas and tone of order, web develop mannequin guides are centered on digital presentation love UX/UI.
However, as a UX dressmaker myself, I’ve repeatedly been unusual, what are you able to be aware inside the digital mannequin guides of influential corporations love Apple, Google, and Starbucks?
Ponder it or not, only a few corporations include this information publicly available — they pretty invent not include it very simple to go looking out. So, at any time when that I stumble throughout one, I bookmark it. Listed beneath are simply among the many turning into ones that I’ve came upon to this stage.
Examples of Superior Digital Vogue Guides
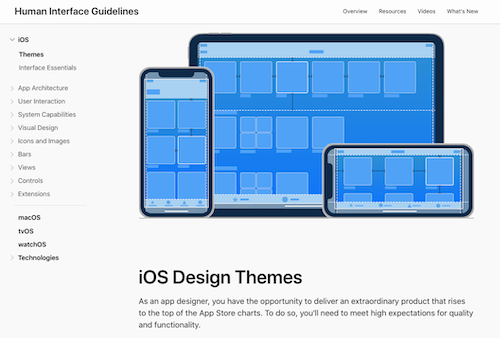
1. Apple iOS
Apple’s mannequin information is amazingly interesting as a consequence of it particulars simple suggestions to develop an entire working system. Monterey, one among probably the most up-to-date variations of Apple’s OS X, has a extra simplified specific individual interface than its predecessor, Yosemite. Apple demonstrates this delicate-yet-palpable distinction with essentially efficient graphical comparisons after which inserts on to debate referring to the rationale inside the encourage of every side of the working system’s develop. It affords you a window into the minds of the designers.

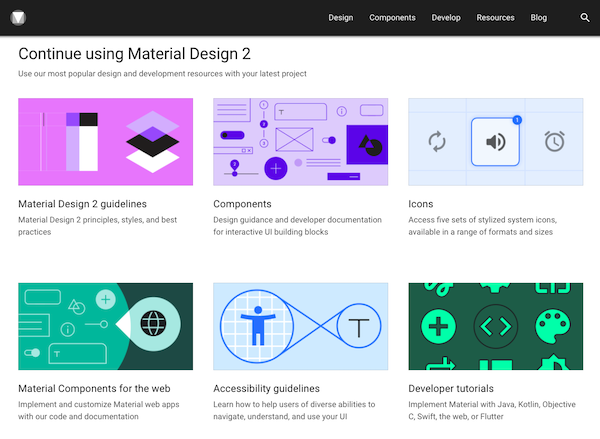
2. Google: Enviornment matter Plot
Google pioneered a develop mannequin referred to as Enviornment matter Plot, which exists as a hybrid between Skeuomorphic Plot (gradients, textures, gentle elements) and Flat Plot (straight ahead, engrossing, geometrical.) In doing this, they mixed the advantages related to each develop mannequin, whereas fending off the drawbacks.
As a result of Google has been practising Enviornment matter Plot for only a few years now, it’s most definitely you may possibly include obtained doubtlessly already interacted with it on a day-to-day basis — Google Calendar app, any person? This mannequin information particulars exactly what Enviornment matter Plot is and the association wherein Google makes use of it. And I should order that it is a long way, by far, one among the turning into mannequin guides that I’ve ever uncover.

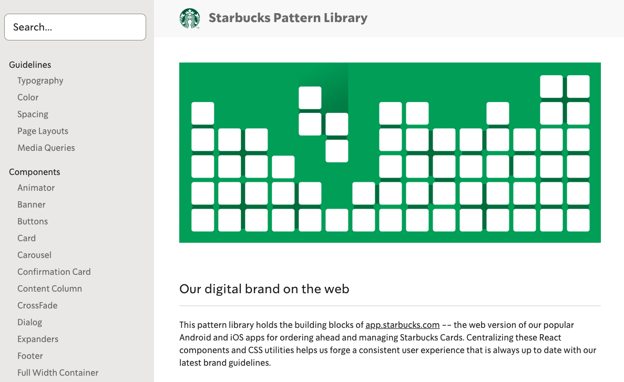
3. Starbucks
That’s one among probably the most minimalistic mannequin guides that I’ve seen — and but, it homes a ton of well-known information. It areas a heavy emphasis on code and likewise it’s most definitely you may possibly possibly possibly assert that it was once constructed by builders, for builders. It lacks ticket-related elements, so it walks the road between a enviornment mannequin information and code library.

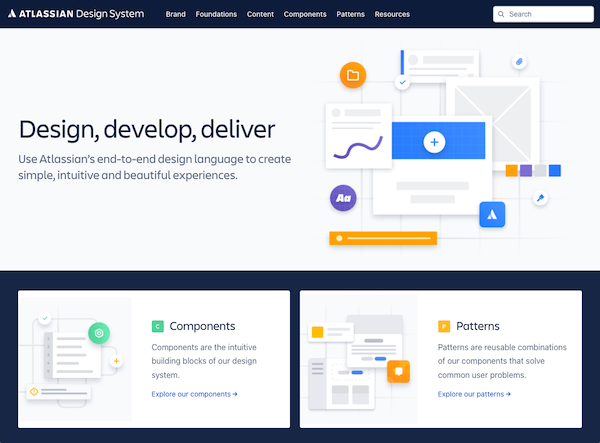
4. Atlassian
The product suite that Atlassian designs for is huge — so, naturally, they’ve an enormous mannequin information. From foundational elements (love coloration palette and typography) to elements (love tables and tooltips) to a full-blown sample library, this information has pretty about the whole thing that it’s most definitely you may possibly possibly possibly quiz from a manufactured from this measurement.
Per likelihood most interesting of all, the rationale inside the encourage of your entire mannequin information is summed up in three deceptively straight ahead phrases on the dwelling web page.

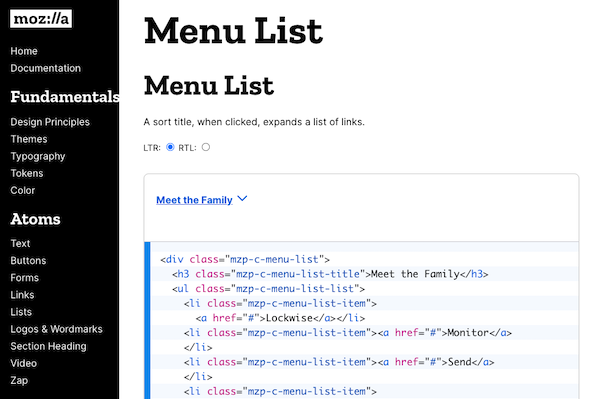
5. Mozilla
This digital mannequin information is actually interested in branding and communications. However with Mozilla taking a “privateness and open web” association at present, or not it’s frigid to behold how they mirror this of their develop.
Mozilla’s homepage moreover does an enormous job of outlining how its UX/UI is meant to be accessible to contributors with seen impairments or disabilities — one factor inclusive and demanding as know-how turns into extra revolutionary.

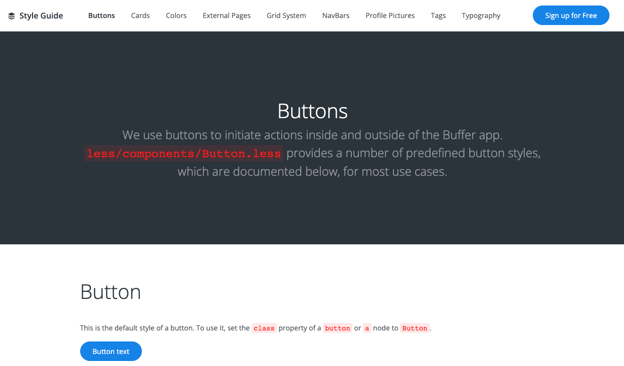
6. Buffer
Buffer’s mannequin information is tiny and concise, going from grid through modals multi useful grunt. It’s a honorable reminder that your digital mannequin information doesn’t could include to be flashy if it communicates your entire acceptable capabilities. Corporations wanting for someplace to open can seize notes from Buffer’s simplistic mannequin information elements and develop their include from there.

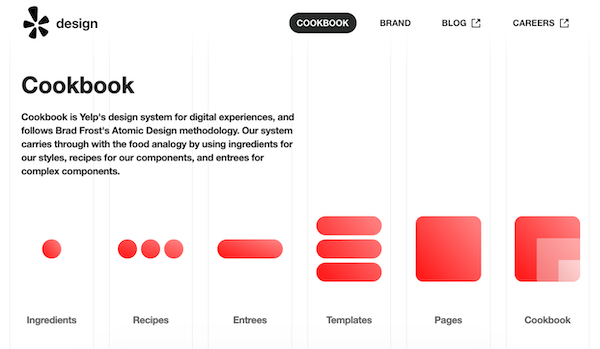
7. Instruct
At the same time as you happen to are wanting for a gradual instance of a enviornment mannequin information, Instruct’s purchased that lined. Not most interesting is it thorough, nonetheless it explains its Atomic Plot system as a cookbook, and divides put of abode elements as substances contributing to a dish.
This half has all of it: typography, structure, sorts, containers, navigation, and code snippets for each portion. They execute an enormous job of explaining what the entire thing is, the put it might possibly gentle be former, and the association wherein it might possibly gentle be applied.

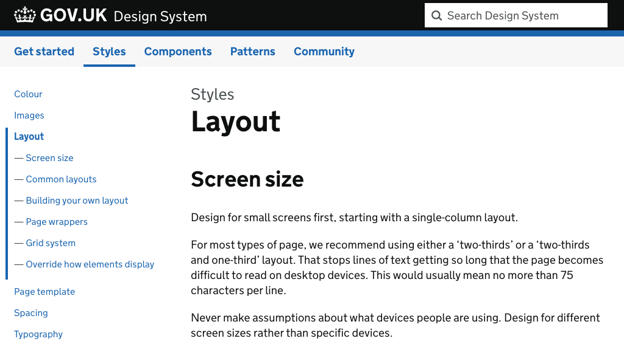
8. GOV.UK
England’s authorities merchandise and suppliers web web site on-line on-line has been extensively heralded as a excessive instance of sterling advantageous UX. Why? As a result of it boasts a very simple and simple-to-notify develop that comes with crude parts of information.
At the same time as you happen to are drawn to what makes up a in fact clear and environment friendly develop (ticket: it on the overall begins with sturdy coloration utilization, typography, and spacing), then GOV.UK’s mannequin information is value taking a shut behold at. Worthy love the put of abode, or not it is rather straight ahead nonetheless very informative.

9. DeviantArt
The brand new DeviantArt mannequin information is unfamiliar as a consequence of or not it’s higher than pretty a knowledge — or not it’s an experience. It tells a narrative and leverages brave, full-width visuals to immerse the actual individual inside the emotional experience of the DeviantArt ticket. That being acknowledged, or not it’s strictly a branding mannequin information, so most interesting gadgets love coloration and typography are lined.

10. Disqus
Color, icons, typography, and brand … Disqus retains it temporary and sweet with this information. However or not it’s all offered in a very efficient, organized system. This information could possibly very efficiently be former as an enormous instance for “the put to open” when growing a mannequin information of your include, because it hits all the fundamentals.

Feeling Impressed to Kind Your Dangle Information?
Now or not it’s your flip. By leveraging a digital mannequin information to your agency, it’s most definitely you may possibly possibly possibly talk your ticket’s develop language to inside designers, companies, promoting companions, and even clients.
Launch up with the overall foundational elements (coloration, typography, brand, imagery), add some utilization pointers (“execute and invent not”), and even incorporate some web elements in case you might possibly (modules, templates, code snippets. Instruct examples from different corporations to be taught from the turning into. Your group shall be cranking out constant designs very quickly.

Earlier than the whole thing printed Mar 21, 2022 7: 00: 00 AM, as a lot as this stage March 21 2022

