Experimental navigation, scrolling outcomes, and kinetic typography are factual among the many catch create developments dominating 2022.
Examine out the fat checklist with examples of the edifying on-line web page on-line designs in 2022 to win impressed to handle your net create initiatives this 12 months.
What are essentially the most recent developments in net create?
- Experimental Navigation
- Scrolling Results
- Kinetic Typography
- Creep Interaction
- Retro Typography
- Cinemagraphs
- Brutalism
- Monochromatic Gradients
- Layering
- Textual content-Easiest
- Fascinating Illustration
- Extremely-minimalism
- Mixing Horizontal and Vertical Textual content
- Geometric Shapes and Patterns
- Skinny Serif Fonts
- Overlapping Textual content and Pictures
- Damaged Grids
- Natural Shapes
- Web Textures
- Grid Traces
One customary theme amongst these developments is circulation create. Gary Simon, an expert UI/UX designer and frontend developer, believes circulation create shall be in every categorical in 2022. To stare a few examples of websites utilizing scroll-essentially primarily based totally principally animations, parallax outcomes, clever SVGs and additional, check out out his video:
1. Experimental Navigation
What we bask in: Experimental navigation may help protect and handbook guests to browse the plan in a specific contrivance.
Experimental navigation refers to navigation patterns that subvert the archaic sample (all caps navigation throughout the pinnacle of the present masks with sans serif typography). These experimental patterns may help win ardour and handbook prospects to switch throughout the plan in a selected contrivance.
Seize Kim Kneipp’s portfolio plan let’s categorical. In case you click on the Menu button in the fitting nook of the homepage, a menu slides in from the underside of the present masks that seems to be wish to be indulge within the desk of contents in a e-book. Each web page is numbered to counsel an notify of studying. On the fitting, the initiatives are moreover numbered and categorized by kind and shade.

2. Scrolling Results
What we bask in: Scrolling outcomes can stimulate guests and inspire them to withhold scrolling.
Scrolling outcomes — animations which shall be triggered by scroll circulation — can win further dynamic net experiences. These are an rising type of susceptible on interactive websites to intrigue readers to withhold scrolling, signify a atomize in convey, and win a 3-D experience.
Engineered Flooring does factual that utilizing a mix of horizontal and vertical scrolling and diversified outcomes. For example, when the consumer lands on the homepage, they take into memoir a describe of what seems to be wish to be to be a chair on the fitting. Because the consumer scrolls, this picture zooms out to show a lounge, which is step by step lined in carpet. This 3D experience is savory and informative.

3. Kinetic Typography
What we bask in: Kinetic typography can delight guests and help them digest your convey.
Kinetic typography — or spicy textual convey — is an animation methodology that is been spherical for the reason that 60s when function movement pictures started utilizing clever opening titles. It have to susceptible for a similar motive in on-line web page on-line create to for the time being snatch the customer’s consideration after they land on the homepage.
It have to moreover be inclined to concentrate on vital sections, handbook the customer as they scroll, and step by step degree to information, bask in on Arcadia.

4. Creep Interaction
What we bask in: Creep interplay can present prospects with a functionality of modify over their experience.
Creep interactions are designed to imitate an exact, bodily circulation. They really allow on-line web page on-line guests to bag up and switch objects on the present masks. This type of gesture interplay is being utilized on further websites, and ecommerce and portfolio websites in specific.
Seize Robin Mastromarino’s portfolio plan let’s categorical. In addition to to clicking on the controls of the homepage slider, you may as well creep and drop the diversified slides to browse his featured initiatives. The web page transitions and animations are based on the creep fade to offer prospects with a functionality of modify over these outcomes.
5. Retro Typography
What we bask in: Retro typography can encourage a functionality of nostalgia and sentimentality in on-line web page on-line guests.
Extra and additional firms are utilizing obliging, dauntless typography with a retro really feel to headline their homepages. This vogue works edifying for a instantaneous phrase, with the rest of the web page saved minimal and spruce.
Right here is fragment of the subsequent sample labeled “Neue Nouveau.” In its 2022 Type Traits Signify, the foundry and know-how firm Monotype describes Neue Nouveau as a twist on the Artwork Nouveau circulation, which was as quickly as characterised by ornamental designs, embellished stroke endings, and diagonal and triangular character shapes. We’re in a position to take into memoir these types of similar traits — bask in natural varieties and prospers — in typography today, based on the legend.
Right here is an occasion from French restaurant Picky Joe. The psychedelic-having a stare headline matches the retro inside of the restaurant as thought-about within the picture on the fitting.

You might seemingly maybe moreover check out out diversified restaurant on-line web page on-line designs proper right here.
6. Cinemagraphs
What we bask in: Cinemagraphs may help plan the customer’s take into memoir throughout the web page, even in essentially the most superior layouts.
Cinemagraphs — great movies or GIFs that fade on a young, steady loop — cling flip right into a unique method so as to add circulation and visible ardour to in each different case static pages.
Whereas fats-show masks loops had been unique within the earlier, this 12 months you’ll take into memoir smaller cinemagraphs integrated into superior layouts to help plan the take into memoir and protect readers scrolling, bask in on this occasion from the create and know-how studio Grafik.

7. Brutalism
What we bask in: Brutalism prioritizes simplicity and performance, which might seemingly maybe be pillars of the consumer experience.
To face out in a sea of trustworthy, organized websites, some designers are choosing added eclectic, convention-defying buildings. Whereas it’ll appear jarring first and Most worthy, many unique producers are actually incorporating these aggressively varied create elements into their websites, equivalent to Bloomberg.
Brutalism emerged as a response to the rising standardization of net create and is ceaselessly characterised by stark, asymmetrical, nonconformist visuals, and a apparent lack of hierarchy and notify. In diversified phrases, it’s laborious to guidelines nonetheless you understand it whilst you’re taking into memoir it — bask in with the under occasion from Chrissie Abbott.
-1.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-1.jpeg)
8. Monochromatic Gradients
What we bask in: Monochromatic gradients are visually intriguing nonetheless not distracting.
Gradients cling been in every impact the catch for the previous couple of years, and are tranquil very customary in 2022. This 12 months, many on-line web page on-line background are gradients which shall be each monochromatic and pastel.
Kendra Pembroke, a Seen Dressmaker at Pink Ventures, acknowledged “I take into memoir a mode of gradients, particularly monochromatic ones, which provide a functionality of depth and visible ardour with out being too distracting.”
Ingenious Studio Larger Half illustrates a supreme occasion of perform this originate stare recent and modern. It combines dauntless typography and waft animations with a monochromatic, pastel yellow gradient background.

9. Layering
What we bask in: Layering may help add depth to a plan and expose the imprint’s memoir.
Layering pictures, colours, shapes, animations, and diversified elements add depth and texture to a plan that will not cling a mode of textual convey. Beneath is a trendy occasion from the singer-songwriter SIRUP.

10. Textual content-Easiest
What we bask in: This minimalist functionality ensures guests edifying win the most important information.
Some websites are slicing out pictures and outstanding navigation sections altogether, counting on a number of assorted traces of straightforward textual convey to show guests about their firm.
Danish firm B14 makes train of the hero piece of its homepage to merely guidelines its mission remark, let’s categorical. It’s a latest, uncluttered functionality to presenting information that provides a stark distinction to its portfolio piece, which makes train of cinemagraphs, waft animations, and an clever cursor originate.

11. Fascinating Illustrations
What we bask in: Fascinating illustrations help deliver superior ideas and add some character to a plan.
Extra firms are turning to illustrators and graphic artists to win bespoke illustrations for his or her websites. “Illustration works correctly to deliver further superior ideas that on a regular basis life pictures do not look like repeatedly able to steal,” Pembroke outlined.
In on-line web page on-line designs this 12 months, these illustrations are normally clever so as to add interactivity.
For example, in case you waft over one in every of the illustrations on the NewActon plan (designed by Australian digital firm ED), the illustration and these within the encompassing jam will wiggle. Then, edifying the illustration you are hovering over will proceed to switch in a small circle. This create is moreover useful: each illustration represents one in every of the classes from the navigation menu on the fitting.
-2.png?width=650&name=Update%20website%20design%20trends%20(heavy)-2.png)
12. Extremely-minimalism
What we bask in: Extremely-minimalism can positively affect the consumer experience and placement effectivity.
Taking conventional minimalism to the unparalleled, some designers are defying conventions of what a website wishes to stare bask in, displaying factual absolutely the naked requirements. This sample, acknowledged as “extremely-minimalism,” shall be sizable for the consumer experience and cargo situations.
The positioning from designer Mathieu Boulet is centered spherical a number of assorted hyperlinks to their social profiles and data.
-Oct-06-2021-08-53-34-47-PM.png?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-47-PM.png)
13. Mixing Horizontal and Vertical Textual content
What we bask in: Mixing horizontal and vertical textual convey defies conference and may on account of this fact delight and intrigue some prospects.
Liberating textual convey from its customary horizontal alignment and inserting it vertically on a web page offers some refreshing dimension. Seize this occasion from circulation sports activities video producers Prime Park Lessons, which mixes horizontal and vertical textual convey alignments on a minimal web page.

14. Geometric Shapes and Patterns
What we bask in: Geometric shapes and patterns can declare customer’s attentions to particular merchandise or CTAs.
Whimsical patterns and shapes are taking footage up further repeatedly on websites, alongside aspect some aptitude in a panorama in each different case dominated by flat and self-discipline topic create. Canadian create studio MSDS makes train of daring, patterned letters on their homepage.
-1.png?width=650&name=Update%20website%20design%20trends%20(heavy)-1.png)
15. Skinny Serif Fonts
What we bask in: This sample offers a diploma of sophistication to a imprint.
Due to the present masks decision obstacles and an complete lack of on-line font help, designers achieved with out serif fonts for years to withhold websites legible and spruce. With recent enhancements, serif fonts had a obliging 2nd in 2021.
Whereas closing 12 months was as quickly as all about obliging and dauntless serifs, 2022 is ushering in thinner, mild serifs, based on Monotype’s 2022 Type Traits Signify.
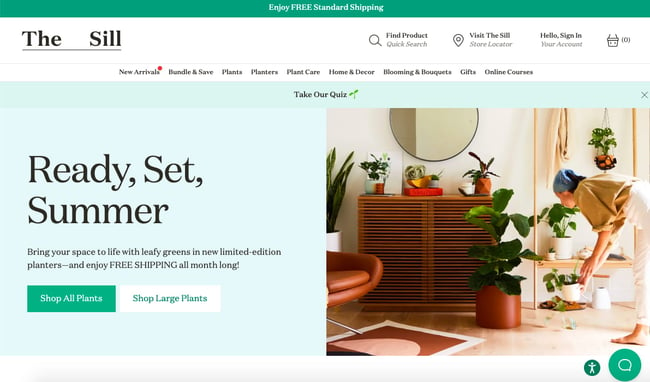
As thought-about on The Sill, a svelte serif headline offers a dose of sophistication and magnificence.

16. Overlapping Textual content and Pictures
What we bask in: Overlapping textual convey and pictures maximizes area on the web page.
Textual content that fairly overlaps accompanying pictures has flip right into a unique originate for blogs and portfolios. Freelance paintings director and front-end developer Thibault Pailloux makes their overlapping textual convey stand out with a vibrant underline beneath each title.

17. Damaged Grids
What we bask in: This convention-defying methodology can perform customary on-line web page on-line pages or sections further intriguing.
Whereas grids keep one in every of essentially the most customary and environment friendly methods of displaying textual convey and pictures on websites, damaged grids proceed to hold out their contrivance into mainstream websites and provide a change-up from the norm. Examine out the net web page on-line for HealHaus, let’s categorical. Its homepage parts pictures and textual convey blocks that overlap.
-Oct-06-2021-08-53-34-65-PM.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-65-PM.jpeg)
18. Natural Shapes
What we bask in: Natural shapes add character with out distracting from the convey.
Lengthy gone are the instances of strict grid layouts and interesting edges — now it’s all about crooked traces and relaxed, natural shapes.
“Natural shapes may help add some playfulness with out affecting the way the data is displayed,” Pembroke acknowledged.
Within the occasion under from Spring Make investments, the natural shapes within the hero piece are not edifying ornamental nonetheless useful. The yellow dots act bask in a cursor, drawing the plod drops that win the corporate’s imprint. These shapes not edifying add a 2nd of delight — they moreover help help the imprint’s id and value proposition to “form the way ahead for commerce.”

19. Web Textures
What we bask in: Web textures plan consideration to a specific piece on a website.
Web textures are background pictures that visually resemble a 3-D flooring. When achieved correctly, textures can immerse viewers in a website by collaborating tactile senses, as demonstrated by Shade Of Substitute — the background conjures up a duct-tape-indulge in texture.

20. Grid Traces
What we bask in: This sample emphasizes the grid as an organizing principle.
Grid traces cling started cropping up an rising type of in recent months, and for lawful motive. Grid traces development convey in a functionality that makes it straightforward to learn and understand — nonetheless it moreover offers a latest very best. On the Foundations for a Larger Oregon on-line web page on-line, grid traces are inclined to win a transparent construction that seems to be wish to be futuristic.

Originate Traits You Can Spend on Your Web plan
Clearly, you don’t favor to include all of those developments to invent one in every of the edifying on-line web page on-line designs in 2022 — we doubt that’s even doable anyhow. Alternatively, even alongside aspect a pair as outstanding elements or subtler vital parts may help your plan’s UX enormously, leading to higher engagement, further CTA clicks, and an even bigger ultimate end result to your on-line change.
Editor’s degree to: This put up was as quickly as first and Most worthy printed in January 2018 and has been up to date for comprehensiveness.
To beginning up with printed Jul 18, 2022 7: 00: 00 AM, up to date July 18 2022

